社区 发现 Amazon 手把手教你如何做好一套亚马逊的图片(干货...
手把手教你如何做好一套亚马逊的图片(干货!!!)
大家好,我是跨境萌新。这几天有很多小伙伴加了我微信,一起交流了下,我也从大家那学习颇丰,有很多朋友想了解下,作为一个亚马逊精品公司,怎么做才能把图片做好。
相信大部分公司,是很难做到每个类目都做到很垂直,所以就会碰到一个问题:到底是直接把产品给美工,让美工自由发挥好呢,还是销售部门出一篇图片文案,来指导美工组?
那如果能把类目做到很垂直,那自然可以让美工组主导。我们的方案是让销售部门出一篇文案来指导美工组作图,且越详细越好,且文案一定是经过上级确认后,没有问题的,才会递交给美工组作图。接下来详细分享下,我们是怎么做的。
1.做图片文案前的准备一
销售要全面细致了解产品(参数、功能):
2.做图片文案前的准备二
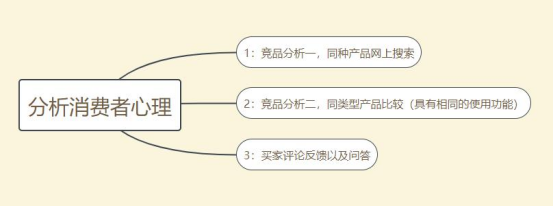
分析消费者心理,找出消费者最在意的点(抓重点):
3.做图片文案前的准备三
- 根据图片框架以及结合第一点和第二点来写我们的图片
- 文案,要保证图片最终的呈现效果。
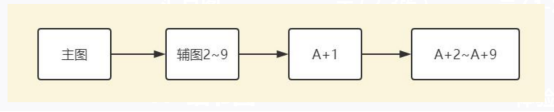
二.图片框架要怎么写
- 主图
- 产品功能汇总图
- 产品细节展示(2-3张)
- 使用场景/使用说明(1-2张)
- 体验场景展示(1张)
- A+(一张)
- A+细节展示图(4-6张)
- 主图的基本作图原则:
- 产品必须占据图片区域85%以上的面积,尺寸要求:1500*1500
- 尽可能的符合亚马逊图片要求 ,不违规操作;
- 多备选角度,建议备选1-2张图片, 摆放的角度一定是让人舒服的,
- 产品不能太死板的展示,可以参考竞争对手,然后从颜色、搭配上做出突破,要能做到脱颖而出。
常见主图展示:
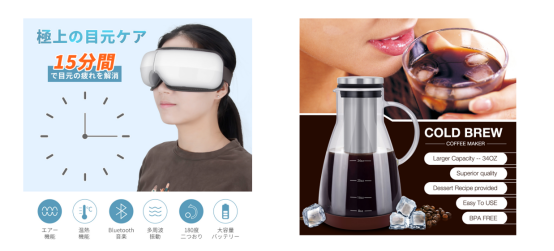
产品功能汇总图:
作图目的:
- 让客户一目了然的完整了解你的产品;
- 避免后期客户收到货后投诉。
作图原则:
- 展示的一定是很重要的功能/特性,不痛不痒不相关的不要展示;
- 要有清晰的产品定位/消费者定位,根据你的产品定位来决定你要展示哪些功能。
常见汇总图展示:
产品细节展示图
什么是细节展示图:它不单单是产品外观细节的意思,它还包括产品的功能细节(具备哪些功效),拥有哪些差异化,包括产品如何使用,都是属于细节展示的范围。
产品细节的作图原则:
- 必须站在客户的角度出发--客户在意什么我们表达什么;
- 客户非常在意产品的质感,那我们重要展示出我们质感好 ,客户非常在意某一个功能,我们就必须形象化的把这个功能清晰的展示出来,所以做细节展示的时候一定要问自己,我的客户在意什么,我这么作图满足了他们在意的东西么?
- 展示要有逻辑--图片一定要有清晰的条理和逻辑,哪怕没有突图片文字客户也要看得懂你的图。
- 跳出竞争对手给你的框框--我们可以借鉴竞争对手做的好的地方,但是也要质疑它做的不好的地方,我们要把他们好的地方加上我们自己的突破变得更好,而不是竞争对手做什么样我们就要做什么样,一定是取其精华,去其糟粕。
产品细节展示可以展示什么?
- 产品外观细节汇总
- 产品重点功能(客户最在意的)
- 产品的差异化
- 产品的使用说明
备注:请根据消费者实际的需求以及产品的特质来选择性展示,并不是所有产品都需要以上细节全部被展示!!!
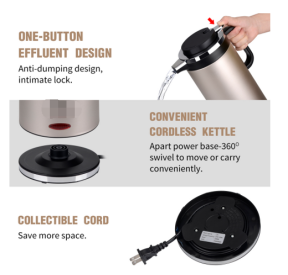
外观细节示例:
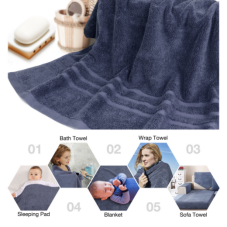
重点功能展示示例:
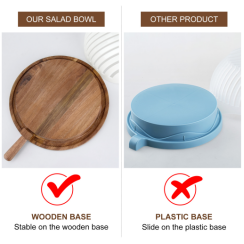
差异化展示示例:
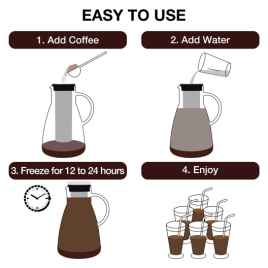
使用细节展示示例:
使用场景展示图:
作图目的:
- 给产品做精准的场景定位,吸引精准客户的眼球
- 引导消费者往你想要的方向来认识你的产品
作图原则:
- 产品定位的标签和我们的用户画像结合;
- 避免展示的过于中式化。
- 产品尽可能要出现在场景中。
使用场景展示示例:尽量多找几个不同的使用场景,表明该产品的使用场景比较广
体验场景展示图:
作图目的:
- 展示人在使用该产品时的能达到的愉悦的效果,从而吸引客户;
- 引导消费者更好的认识你的产品。
作图原则:
- 产品定位的标签和我们的用户画像结合;
- 避免展示的过于中式化。
- 产品尽可能要出现在场景中
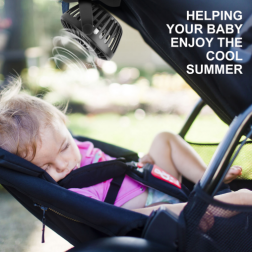
体验场景展示示例:
产品A+主图:
作图目的:
- 是整套A+图片的核心,能总结你产品亮点以及你最想体现的产品效果;
- 能加强你品牌的效应
作图要求:
- 尺寸:970*600或者970*300
- 要包含场景、产品以及你的品牌,品牌要醒目;
- A+主图展示示例:
A+细节展示图:
它是根据消费者的需求,对你产品细节、功能、使用场景做的补充展示,它也可以帮助你植入同类产品,加强你品牌效果。
A+细节展示可以展示什么?
- 产品外观细节
- 产品功能(主图没有提到的)
- 产品使用/体验场景
- 产品的注意事项/使用说明
- 同类型产品的延伸
A+细节图的要求是什么?
- 同属性的图片3-4张图并列排放;
- 产品展示的大小、风格、色调要一致;
- 细节展示的顺序要有逻辑感,从上到下,从左到右,功能的展示要与主图的功能展示要有一定差别,侧重点可以不一样,使用场景的展示要每张展示的重点不一样,同样的场景不要反复展示;
- 不要在小图里面再图中图。
总结:A+图片文案流程
- 确定好模板以及确定A+图片张数
- 往A+模板上有逻辑的填充内容,对产品细节、功能以及对消费者需要的细节做补充)
如何审视自己的文案
- 所有图片的展示要点是否符合消费者的客观需求?
- 所有图片是否按照我们图片框架有逻辑有条理的展示?
- 所有图片是否是否符合书写要求,书写有条理,文字无错误
总结:
- 图片精美度(这里每个团队的美工团队能力不一样,所以会导致精美度上会有的差距)。
- 图片逻辑。精美度拼不过人家的时候,一套逻辑清楚的图片,可以让客户在短时间内读懂你的产品卖点。举例子:特别注意在自己的产品细节展示好了,再做别人的对比图,再回到自己的使用场景。目的在于,自己产品的特点着重介绍完了,再插入别人的做个对比用来重点突出自己产品的优势。
- 产品细节展示图不宜在一张图上展现过多信息,文字也不宜过多。
- 产品差异图挑最直接的产品差异化来做并且是可实现。
- 场景图实拍的道具不宜过多,整体简单舒服就好;可在场景图中利用对比凸显产品。
- 尺寸图包装图(是否做使用说明)根据产品决定是否放所有的物件。
- 整体色调要和谐统一,尽量用一个色调。
- 产品对比和细节展示可用圆圈形式和放大镜的形式展现。
- 可以和五点描述一一对应来作图。
原则:把文字去掉后,能让不熟悉产品的人在短时间读懂图片。作图最好有因果关系,举例:因为你采用了什么材质,所以你的产品更加坚固等等。
ps:这篇文章写了4遍才完成,前面因为断电,网络不好,重新刷新,导致一直要重写,路过的朋友,如果觉得对你有用的话,不妨留下你的小脚印,码字不容易啊,谢谢大家。















































 倒计时:
倒计时:








149 个回复