社区 发现 独立站 Shopify/独立站慢如何诊断和优化:...
Shopify/独立站慢如何诊断和优化:为什么我说shopify已经提供了加速的服务?shopify网站慢的话应该关注哪些地方?如何判断到底是什么东西导致网站很慢?
发帖3次
被置顶1次
被推荐0次
质量分0星
回帖互动14次
历史交流热度14.29%
历史交流深度0%
✨
AI 摘要
本文适合Shopify独立站的站长、运营和前端开发查阅,了解站点加速与诊断要点。
本文梳理Shopify自带的加速能力、如何诊断慢速原因以及可选的优化路径。
1.
图片加载优化:
Shopify 会懒加载、CDN 加速并按宽度压缩图片,提升图片加载效率。2.
JavaScript 加载优化:
Shopify 的 JS 多通过自家 CDN,必要文件应设为 async 或 defer 加载。3.
CSS 与主题优化:
避免大量 inline CSS,主题的 CSS 也可能成为瓶颈,需评估主题对性能的影响。4.
定位慢速资源的方法:
通过浏览器 Network 面板查看资源加载情况,定位慢的图片和文件。5.
边缘加速与后端延迟:
后端请求的慢速仍可能存在,边缘加速在 Shopify 已实现,但个别情况难以自行优化。6.
额外代理的取舍:
不强制使用 Cloudflare 等代理,Shopify CDN 已具缓存和压缩能力,除非有特定需求再考虑。7.
极致性能的替代方案:
若追求极致性能,需自建站(如 Next.js/Gatsby),成本与维护较高。
✨
AI 摘要
因为自己公司和团队都是做独立站的事情比较多,然后今天刚好有运营问我关于Shopify网站速度优化的问题,我想了下,就在公司钉钉群里面写了这个小教程。同时也发到知无不言上。下述内容包含了
- 为什么我说shopify已经提供了加速的服务
- shopify网站慢的话应该关注哪些地方
- 如何判断到底是什么东西导致网站很慢
正文如下:很多人会通过pagespeed.web.dev(一个google的网站测速工具)来判断自己的网站是不是太慢了。
首先,需要说明的是Pagespeed insight的评分是不稳定的,你测试10次,有的时候可能是80分,有的时候可能是20分,这都是很正常的。同时,如果你是Shopify,那么你就已经会面临一定的局限性。因为Shopify本身已经尽力他们自己最大的努力去优化你的网站。说明如下:
Shopify本身已经为网站提供了加速服务
1 - 图片加速:
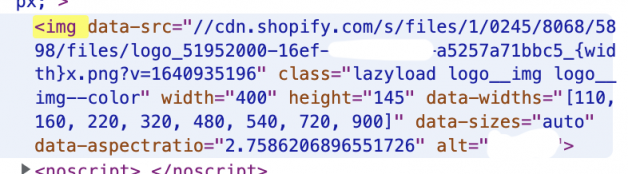
1. Shopify会使用懒加载,有lazyload。
2. 图片全部都会经过Shopify的CDN,可以看到cdn.shopify.com
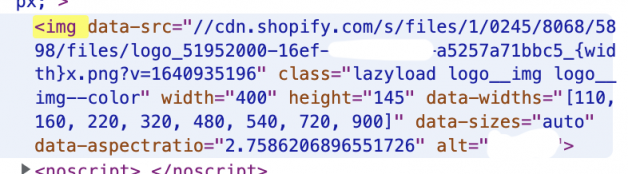
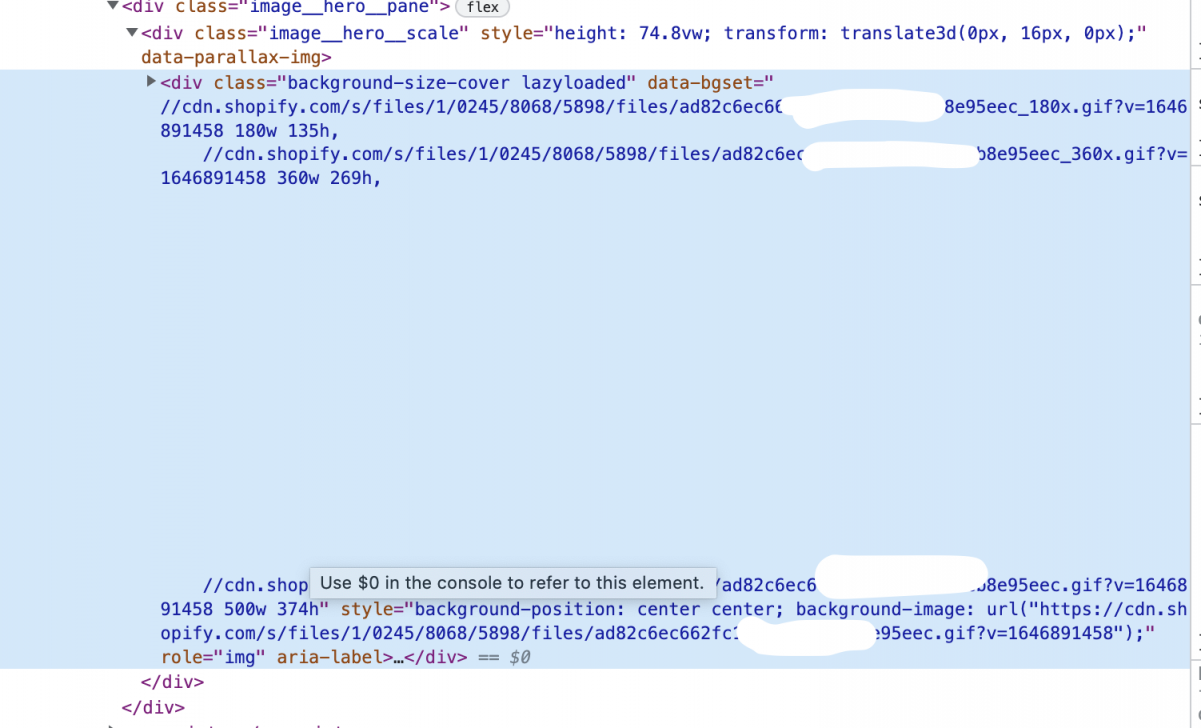
3. 图片经过不同宽度的压缩,可以看到链接上的{width}x.png,以及data-widths=[110,160...]

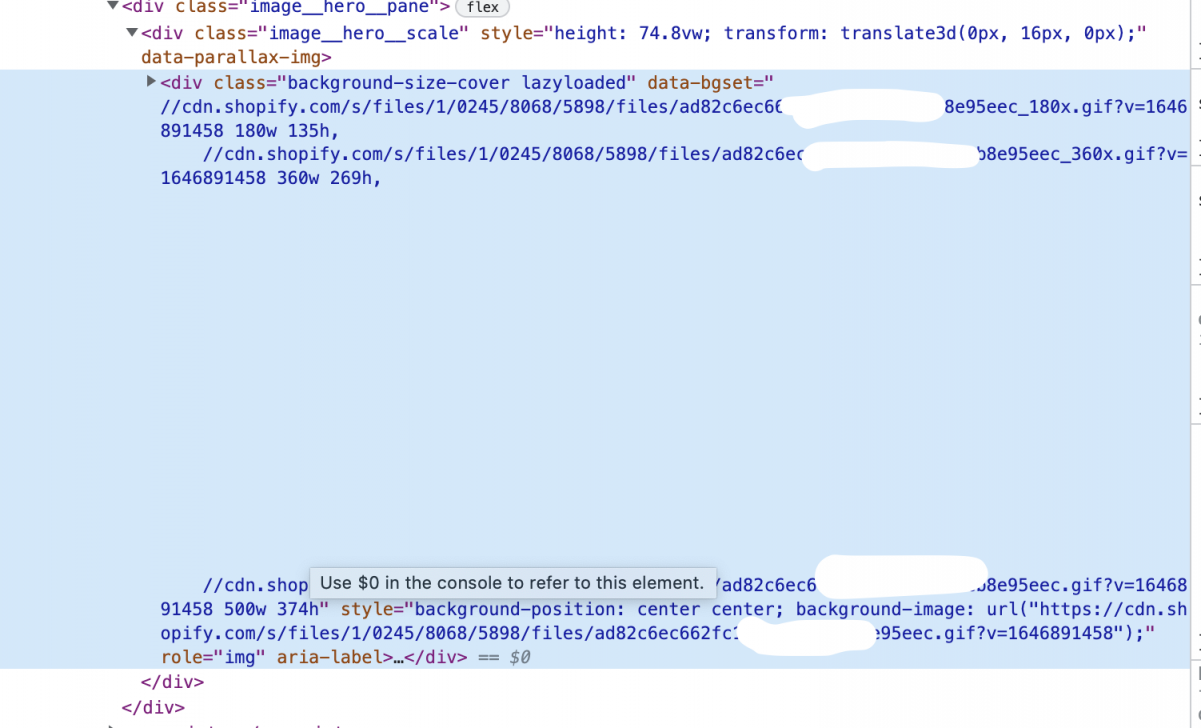
上述情况同样适用于GIF动图。看下图:

2 - JS文件的加速和异步:
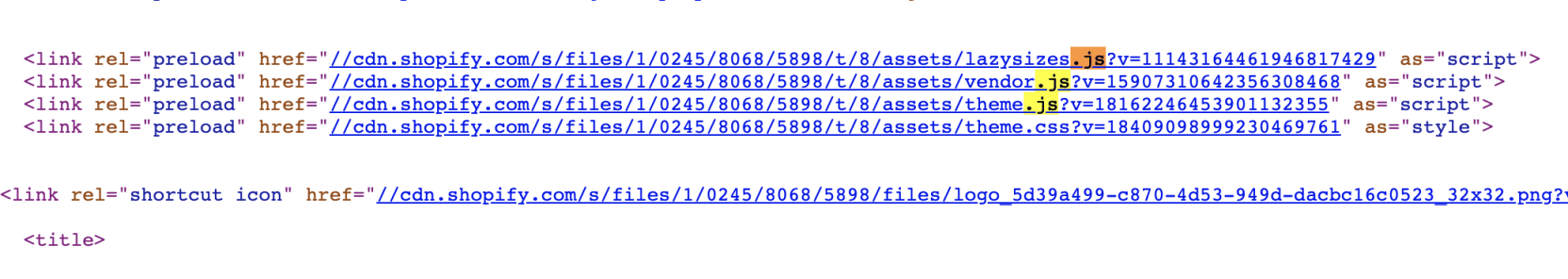
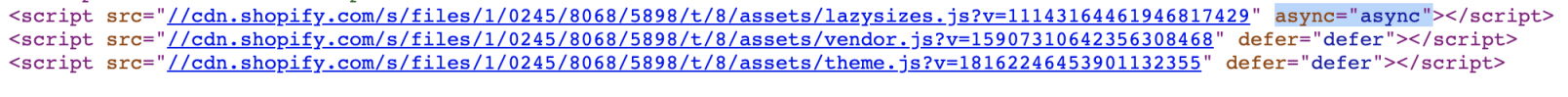
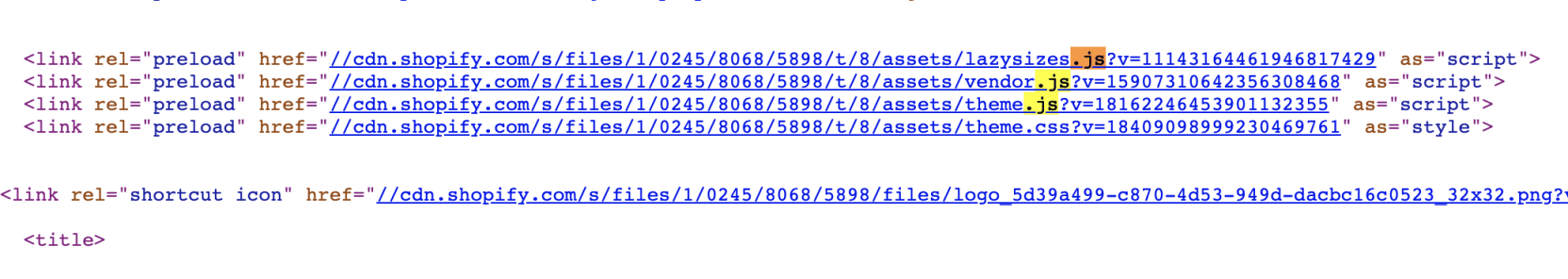
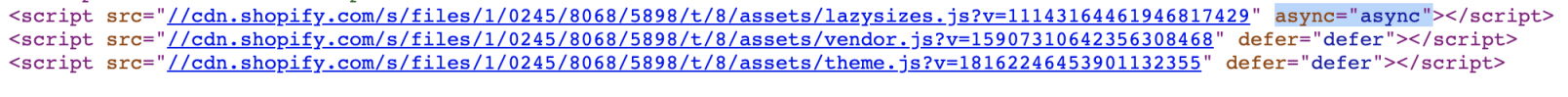
1. 目前大多数Shopify的JS文件,都是通过自己的cdn的。见下图。

2. 必要的JS文件则应该是async加载,或者是defer加载

3 - CSS文件压缩和加速
1. 尽量避免使用inline css。但是Shopify网站的inline css一般不会有很多的。这个是属于可以忽略的问题。如果是自己写代码建站,则需要注意这一点。
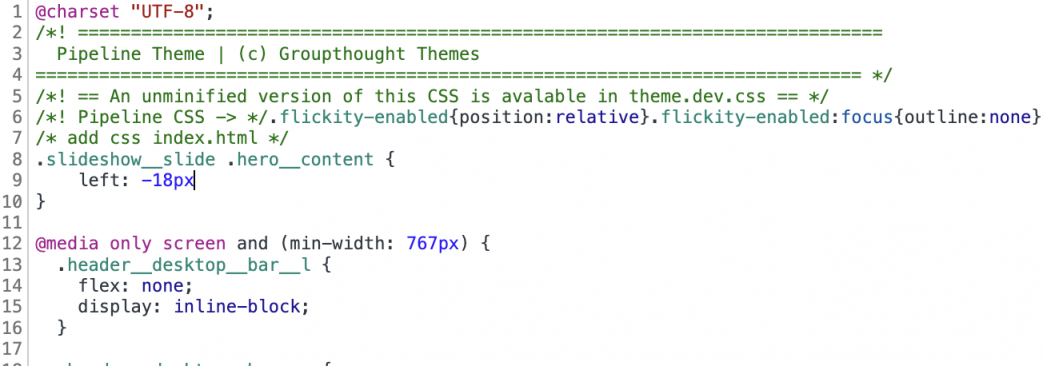
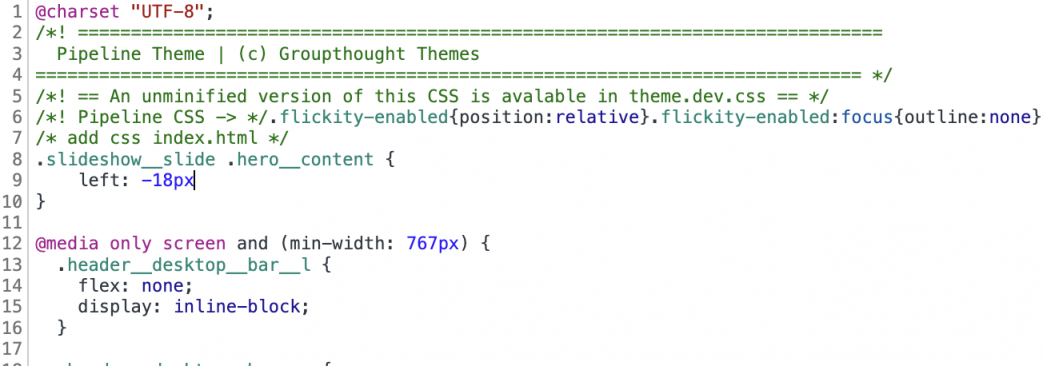
2. 这里其中一个最为影响的,也是Shopify无法干预的,则是你所使用的主题。下述例子中的主题,是Pipeline Theme / Groupthought Theme。这个主题包所生成的css文件抬头如下:可以看到“An unminified version of this CSS ...”,也就是说,目前production中的版本已经是被压缩过的版本。所以该css文件,应该不是“很大,但是仍然有优化空间”。为什么仍然有优化空间呢?因为毕竟不是每个主题的每个css文件你都会在自己的网站内用上。

如何查看哪个文件加载得慢?
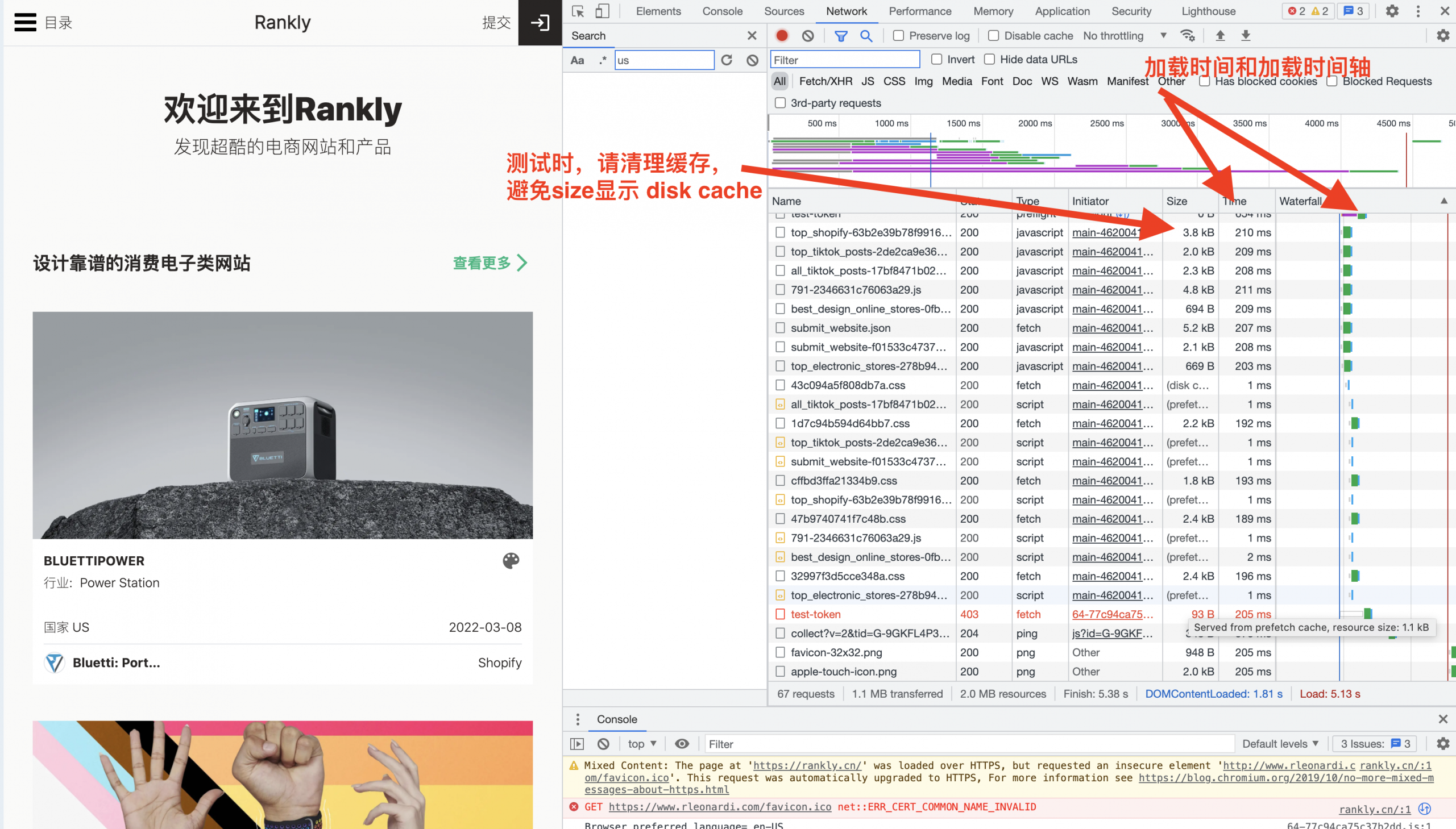
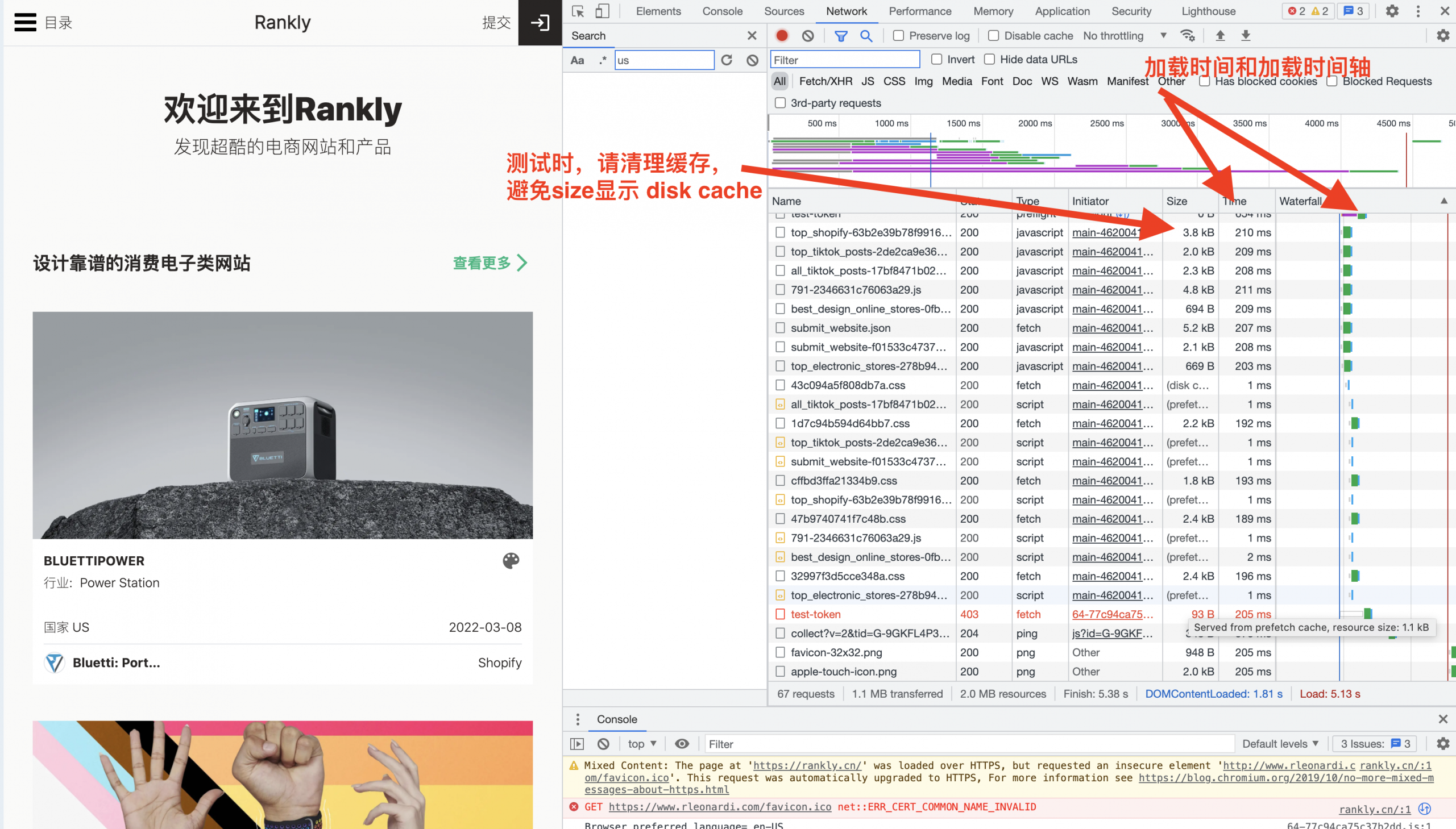
1. 你可以打开自己的网站,然后右键inspect(审查),点击Network(网络),找到你的网站加载数据。这里拿Rankly.cn举例(该网站是NextJs搭建,并非Shopify。所以速度非常快),你可以看到各类文件和请求的加载速度在1ms至209ms。你可以通过这个手段查看自己的网站,找到最影响加载速度的图片/文件,这样子你就可以基本判断出“为什么这么慢”的原因了。

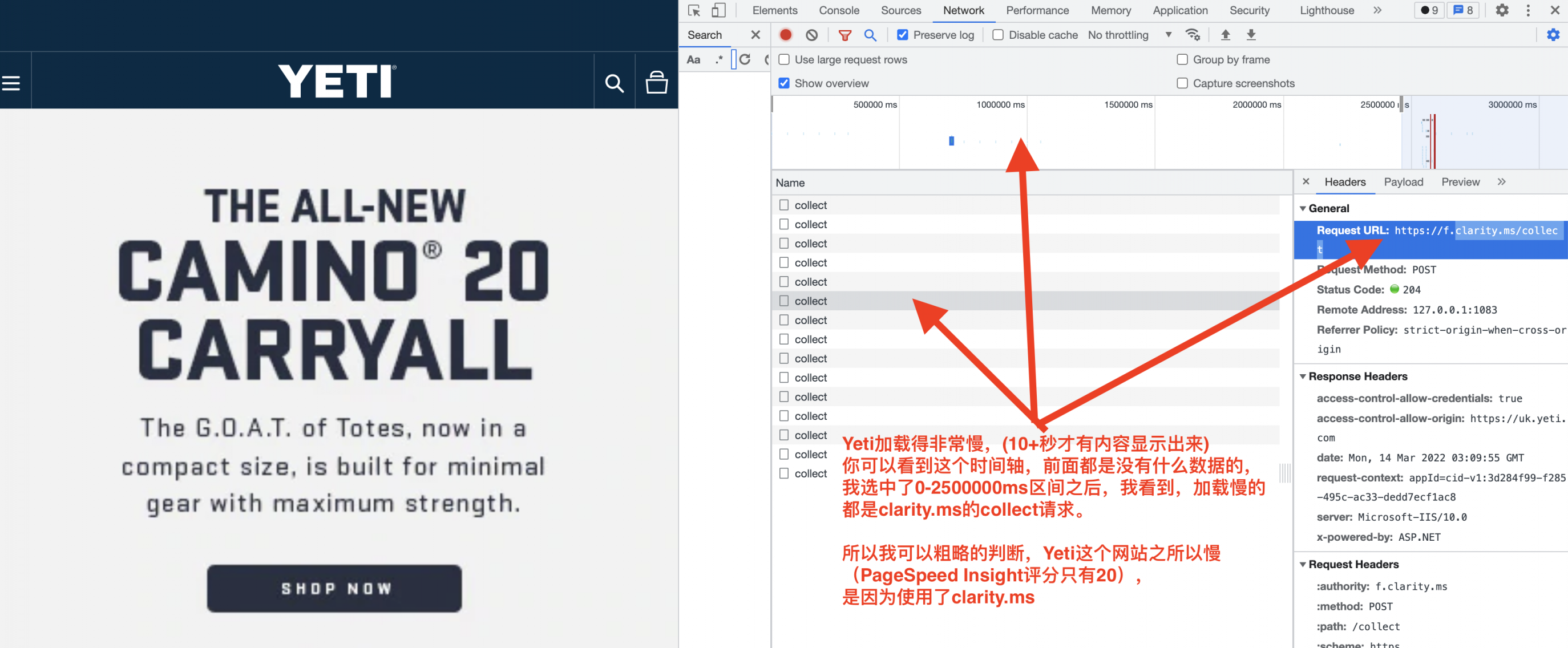
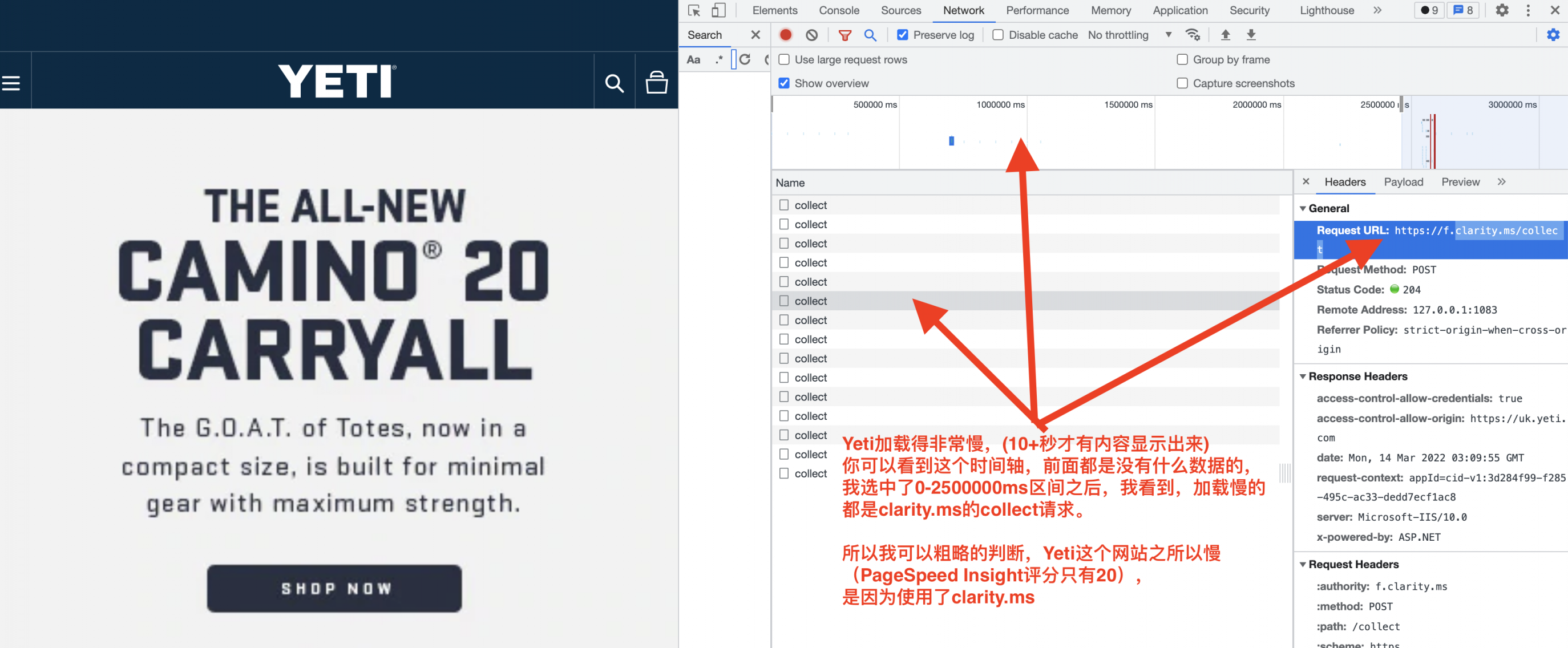
2. 这里拿Yeti(Shopify Top100榜单榜首),他的网站速度加载得非常慢。至少,在我的网络环境下是如此的。在通过上面的方式去查看的时候,我通过waterfall可以看得到,前面的250万ms前都是在加载clarity.ms,也就是说clarity ms极有可能是导致网络加载速度慢的元凶。

3. 通过上述方式去查看网站加载速度慢是比较合理的,也是我们程序员一般会使用的方式。但是部分请求速度就是会很慢(例如从后端服务器检索产品数据)。这类请求可能会慢至1~2秒。能够提升这个速度的方式就是使用边缘计算。在Shopify独立站领域,我们不会过多探讨例如边缘计算等这类前沿加速方式。因为这个都远远超出了卖家本身的能力以及资金范围。更不用提,Shopify本身就已经为每个网站使用了边缘加速。
如果你不满意Shopify的网站速度,你能怎么做呢?
1. 第一,我觉得“你不满意”是一个很伪命题的事情。因为目前Top 100的Shopify的PageSpeed Insight的评分普遍都只有20分~40分左右。和大部分其它的Shopify网站是一样的。详情可以看rankly.cn上的榜单。
2. 追求速度极致的,只能自己写代码开发独立站,这个模式是最优解,但是需要投入的人力成本非常高昂,完全不值得。正如上述所说的,Shopify并不慢,这个已经得到了非常多网站的验证。慢的可能是你所使用的主题。如果真的决定要自己写代码的话,我个人目前仅推荐NextJs和Gatsby。Gatsby有CMS的整合,而NextJS的速度和整体性能比gatsby更快(尤其是nextjs v12)。作为一个使用过各类前端框架的人而言,我能推荐的就是上述二个,尽管我自己用得最多的是nuxt。
3. 使用Shopify建站的,我是不推荐再使用cloudflare这类proxy增加多一层缓存层的。个人认为必要性不强,甚至可能会伤害性能。而且同时可能会导致过多301重定向的浏览器ERROR(重定向是有阈值的,然后cloudflare这类服务如果开启了proxy模式,则可能会导致这个问题)。很多Top 100的网站有使用cloudflare和cloudfront是因为他们加载了一些其它插件和其它静态文件,所以才有使用的必要性。但是对于一个全新的shopify网站,我并不认为这是必须要做的。但是Cloudflare有一个很好的功能,能够自动压缩和缓存你的css/html和js文件,这个能够极大的增加你的网站速度。但是Shopify的CDN也是会做类似的事情的,不同的在于Shopify CDN可能并没有提供主题文件css的minify压缩。
- 为什么我说shopify已经提供了加速的服务
- shopify网站慢的话应该关注哪些地方
- 如何判断到底是什么东西导致网站很慢
正文如下:很多人会通过pagespeed.web.dev(一个google的网站测速工具)来判断自己的网站是不是太慢了。
首先,需要说明的是Pagespeed insight的评分是不稳定的,你测试10次,有的时候可能是80分,有的时候可能是20分,这都是很正常的。同时,如果你是Shopify,那么你就已经会面临一定的局限性。因为Shopify本身已经尽力他们自己最大的努力去优化你的网站。说明如下:
Shopify本身已经为网站提供了加速服务
1 - 图片加速:
1. Shopify会使用懒加载,有lazyload。
2. 图片全部都会经过Shopify的CDN,可以看到cdn.shopify.com
3. 图片经过不同宽度的压缩,可以看到链接上的{width}x.png,以及data-widths=[110,160...]

上述情况同样适用于GIF动图。看下图:

2 - JS文件的加速和异步:
1. 目前大多数Shopify的JS文件,都是通过自己的cdn的。见下图。

2. 必要的JS文件则应该是async加载,或者是defer加载

3 - CSS文件压缩和加速
1. 尽量避免使用inline css。但是Shopify网站的inline css一般不会有很多的。这个是属于可以忽略的问题。如果是自己写代码建站,则需要注意这一点。
2. 这里其中一个最为影响的,也是Shopify无法干预的,则是你所使用的主题。下述例子中的主题,是Pipeline Theme / Groupthought Theme。这个主题包所生成的css文件抬头如下:可以看到“An unminified version of this CSS ...”,也就是说,目前production中的版本已经是被压缩过的版本。所以该css文件,应该不是“很大,但是仍然有优化空间”。为什么仍然有优化空间呢?因为毕竟不是每个主题的每个css文件你都会在自己的网站内用上。

如何查看哪个文件加载得慢?
1. 你可以打开自己的网站,然后右键inspect(审查),点击Network(网络),找到你的网站加载数据。这里拿Rankly.cn举例(该网站是NextJs搭建,并非Shopify。所以速度非常快),你可以看到各类文件和请求的加载速度在1ms至209ms。你可以通过这个手段查看自己的网站,找到最影响加载速度的图片/文件,这样子你就可以基本判断出“为什么这么慢”的原因了。

2. 这里拿Yeti(Shopify Top100榜单榜首),他的网站速度加载得非常慢。至少,在我的网络环境下是如此的。在通过上面的方式去查看的时候,我通过waterfall可以看得到,前面的250万ms前都是在加载clarity.ms,也就是说clarity ms极有可能是导致网络加载速度慢的元凶。

3. 通过上述方式去查看网站加载速度慢是比较合理的,也是我们程序员一般会使用的方式。但是部分请求速度就是会很慢(例如从后端服务器检索产品数据)。这类请求可能会慢至1~2秒。能够提升这个速度的方式就是使用边缘计算。在Shopify独立站领域,我们不会过多探讨例如边缘计算等这类前沿加速方式。因为这个都远远超出了卖家本身的能力以及资金范围。更不用提,Shopify本身就已经为每个网站使用了边缘加速。
如果你不满意Shopify的网站速度,你能怎么做呢?
1. 第一,我觉得“你不满意”是一个很伪命题的事情。因为目前Top 100的Shopify的PageSpeed Insight的评分普遍都只有20分~40分左右。和大部分其它的Shopify网站是一样的。详情可以看rankly.cn上的榜单。
2. 追求速度极致的,只能自己写代码开发独立站,这个模式是最优解,但是需要投入的人力成本非常高昂,完全不值得。正如上述所说的,Shopify并不慢,这个已经得到了非常多网站的验证。慢的可能是你所使用的主题。如果真的决定要自己写代码的话,我个人目前仅推荐NextJs和Gatsby。Gatsby有CMS的整合,而NextJS的速度和整体性能比gatsby更快(尤其是nextjs v12)。作为一个使用过各类前端框架的人而言,我能推荐的就是上述二个,尽管我自己用得最多的是nuxt。
3. 使用Shopify建站的,我是不推荐再使用cloudflare这类proxy增加多一层缓存层的。个人认为必要性不强,甚至可能会伤害性能。而且同时可能会导致过多301重定向的浏览器ERROR(重定向是有阈值的,然后cloudflare这类服务如果开启了proxy模式,则可能会导致这个问题)。很多Top 100的网站有使用cloudflare和cloudfront是因为他们加载了一些其它插件和其它静态文件,所以才有使用的必要性。但是对于一个全新的shopify网站,我并不认为这是必须要做的。但是Cloudflare有一个很好的功能,能够自动压缩和缓存你的css/html和js文件,这个能够极大的增加你的网站速度。但是Shopify的CDN也是会做类似的事情的,不同的在于Shopify CDN可能并没有提供主题文件css的minify压缩。




























 倒计时:
倒计时:








13 个回复
Tenafly
赞同来自: 牛津小马哥 、 aaabbbccd 、 取名咋这么难2333 、 狼来了111 、 塞翁失马 、 文化休克 更多 »
另外前排求大佬们点点赞,快不能发言了 :(