社区 发现 Shopify Shopify如何自定义多个页面模板(方...
Shopify如何自定义多个页面模板(方便随时调用)?
发帖12次
被置顶0次
被推荐0次
质量分1星
回帖互动70次
历史交流热度13.26%
历史交流深度0%
×
✨
AI 摘要
本文适合需要自定义 Shopify主题布局的商家与开发者查阅。
在Shopify主题中通过模板和CSS的调整实现全宽页面,步骤包括创建自定义模板、替换控制宽度的选择器、定位宽度样式并给出完整代码示例。关键点如下:
1.
模板定位与命名:
在Templates 下新增模板并命名,便于在产品页模板下拉中区分并应用。2.
实现全宽思路:
通过把控制宽度的 page-width 替换成自定义的 page-fullwidth,达到全宽页面。3.
定位宽度控制点:
通过审查元素定位最大宽度(如 1200px),据此调整实现全宽。4.
代码实现要点:
给出具体样式修改:.page-width 的 padding 与 max-width,改为 page-fullwidth 容器并设置 margin。5.
实施与备份建议:
完成后记得备份主题数据,并将新模板应用到目标页面。
展开
内容由 AI 生成
0
收起
✨
AI 摘要
做过Shopify的卖家知道,Shopify里面的主题就像一个框架,你可在这个框架内填写内容,但是,你会发现这也是他的一个弊端,比如:
你的主题页面是80%宽度的,不管你填写什么内容,在Shopify上面怎么改,调整,他都不会达到100%全宽页面,你不能轻易改变这个框架。如果你既想保留80%页面宽,又想拥有100%的页面,又怎么操作呢?我们可以通过更改主题的代码来达到这样的目的;更改好之后,可以通过如下图所示的下拉框来选择你所需要的模板;
开始操作:
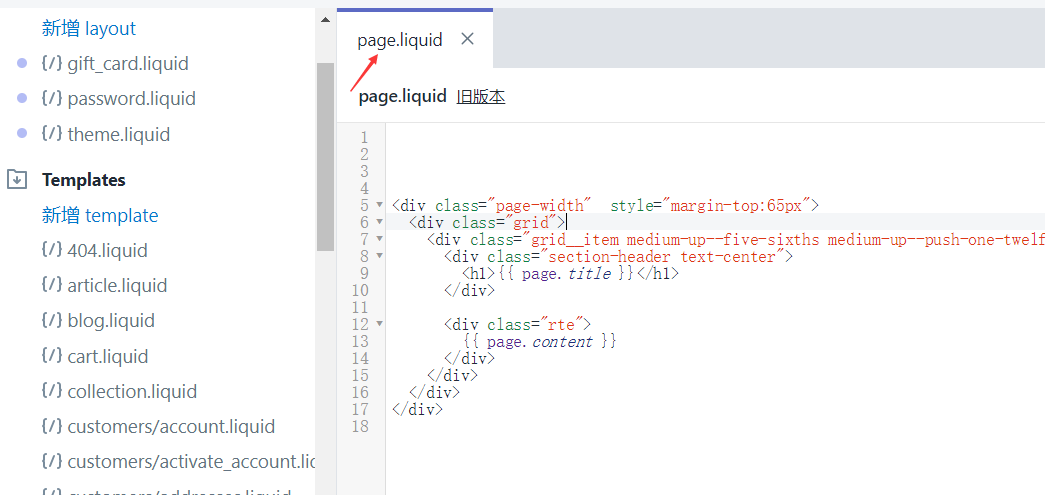
第一步:找到要控制要修改页面的主题文件:page.liquid

第二步:在Templates下面的新增templates点击新增模板,因为要修改,所以选择page,命名为容易区分的模板名称(因为这个模板创建好之后,会出现在产品页的模板选择下拉菜单里面),然后点击创建模板;

第三步:这里是以Shopify免费主题Debut为例子的教程,讲解更改代码的思路;
由于控制页面宽度的是page-width选择器,所以我们把他替换掉,换成自定义的page-fullwidth,

问:怎么知道他是控制页面宽度的选择器呢?
可以转到页面,审查元素,可以看到如下图所示:页面的最大宽度是1200px,调整他的最大宽度到全宽;更改他的像素值,页面宽度就会变化;

第四步:开始修改里面的代码,将代码修改成如下所示:修改完成后,你的页面就全宽
总结:Shopify的主题模板的修改流程大致如上面的介绍,你可以根据介绍,修改增加产品模板,修改结算页面,购物车页面,顾客登录页等等。(记得备份主题数据)
没有找到相关结果
已邀请:
发起人
-

-
wzby931856151
90后搬砖达人,QQ931856151
问题状态
- 最新活动: 2019-07-23 17:39
- 浏览: 8492
- 关注: 4 人
付费阅读推荐
推荐问题
优质话题
案例分析
超级话题
优质专栏
知无不言社区卖家微信群
- 现在扫码加入,超过81万+跨境电商人关注......
-
 今天,
今天,
信息浩瀚,时光匆匆。
对品牌的向往、对使命的尊重,
唯有勤奋者可以紧握时代脉搏。
博观约取,勇敢精进,
不负青春荣光。 -

热门资源

-
知无不言丨同城会 线下卖...
¥ 7999.00-7999.00
深圳市汤武之光技术有限公司 1个评价 5.0星

-
【透明计划官方经理快速对...
¥ 0.05-0.05
亚马逊全球开店 0个评价 0.0星

-
卖家精灵-亚马逊大数据选...
¥ 368.00-4416.00
成都云雅信息技术有限公司 17个评价 4.9星



















 倒计时:
倒计时:








2 个回复
uc
赞同来自: